Rewriting my blog from SvelteKit to Astro
Anh-Kha Vo • 20 November 2022 at 00:00
I recently decided to rewrite my personal page into Astro. Previously, it was built with SvelteKit which I was quite satisfied with. The performance was quite good and the development experience was great.

However, I wanted to try out Astro as I had heard good things about it and was curious about its island architecture. After all, my blog was server-side-rendered and thought that it obviously should be static. Therefore, I decided to rewrite my blog into Astro.
The rewrite
Most of the components were reusable because Astro has something called ui framework integrations.
This feature allows us to use components written in common javascript frameworks such as React, Vue, Svelte and Solid.
In our case, we could reuse the majority of our components because they were written in Svelte.
However, some of the components were not compatible with Astro because in Astro we need to specify when a component can ship javascript.
This is done by using the client directive on a component.
<div>
{/*This component will only ship javascript when the media query is true*/}
<Header url={url} client:media="(max-width: 760px)" />
{/*This component will load and hydrate on page load*/}
<InteractiveComponent client:load />
</div>Most of the libraries I used, such as Tailwindcss, existed as Astro plugins which made the compatibility quite seamless. However, I did want to give my page a facelift and decided to do a small rebrand.
What went well
Appearance
Last year I decided to build a mechanical keyboard and I wanted to use the same color scheme for my blog. The keycaps set is GMK Botanical and the kebboard is a green Mekanisk Urskog


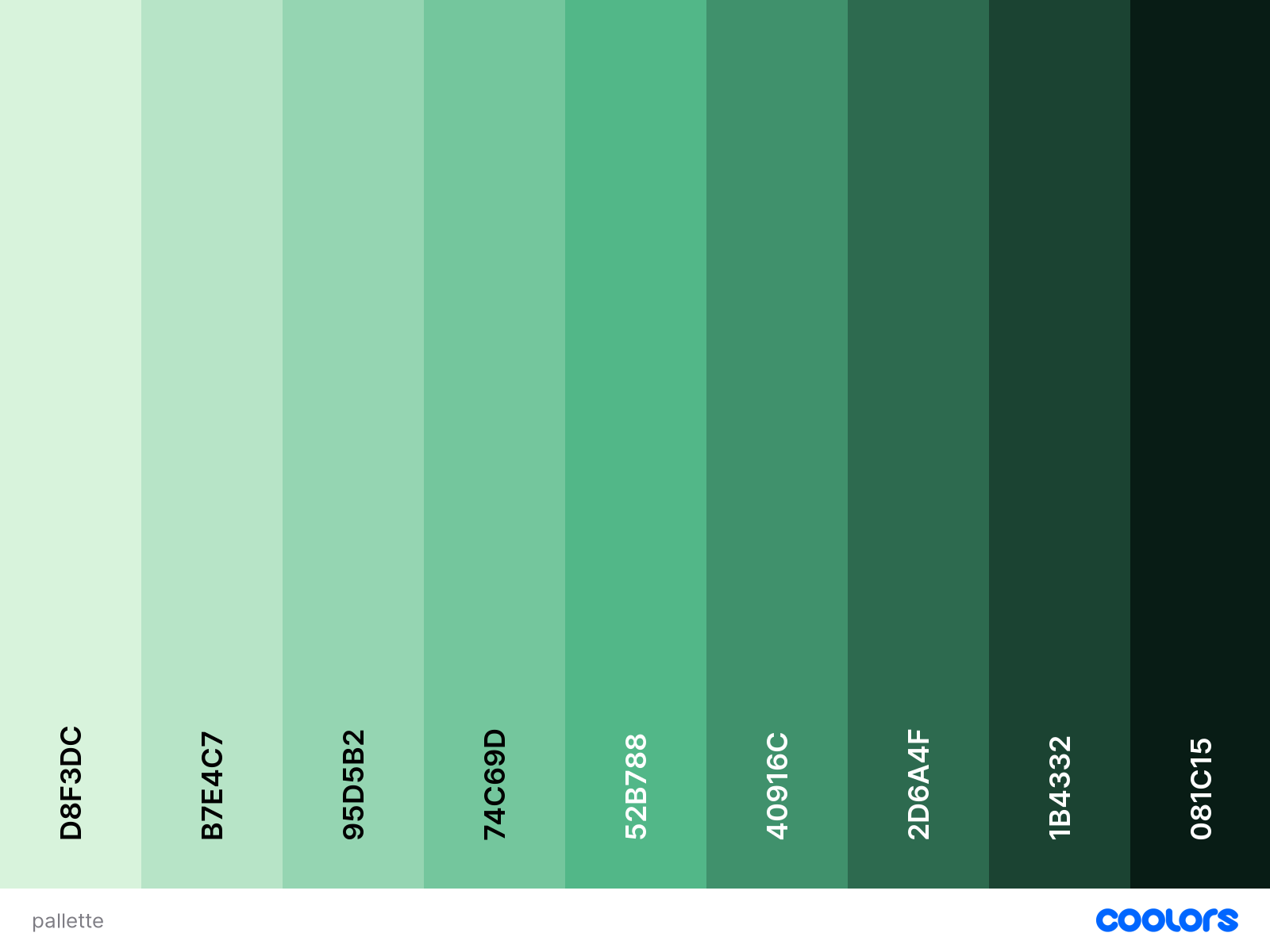
I ended up settling for green as my primary color and decided to use Coolors.co to generate my primary color.

Then, I went to Radix colors to pick out some supporting colors. This is a set of colors often used to be used for semantic uses or component states (such as hover). To show off the green color, I decided to pick:
- Brown: To give off an earthy nature-like feel
- Sand: A gray color based on a desaturated yellow hue. This will fit well with the green and brown color scheme.
This combination worked well together and I’m very happy with the appearance of my page.
Content and CMS
I decided after a while to phase out PortableText for my blog and instead use MDX. Quite simply, Astro has amazing MDX support and allows me to easily embed UI-framework components in my markdown files The downside is that I have to store my content in a git repository when the rest of my non-blog data is stored in Sanity CMS.
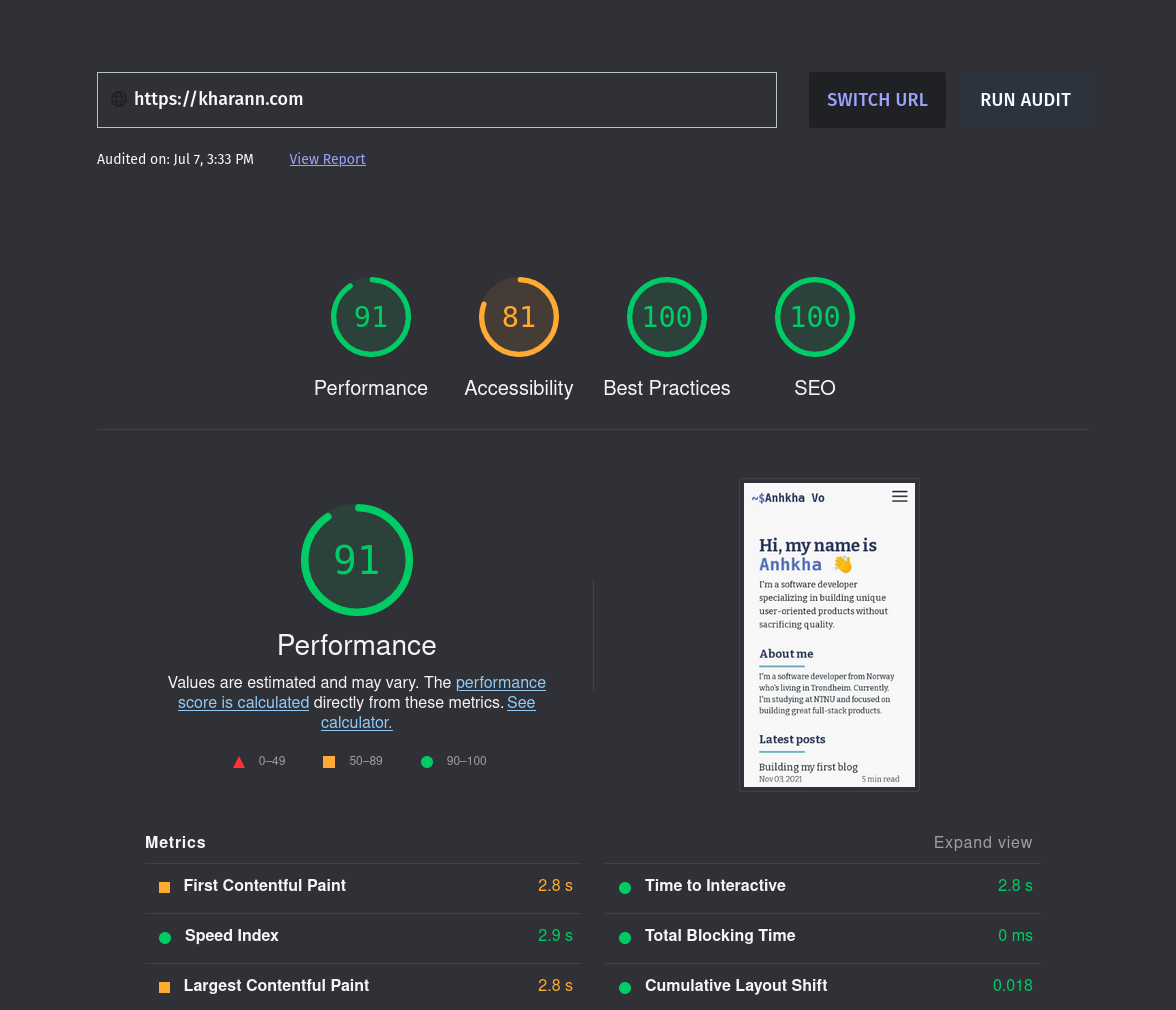
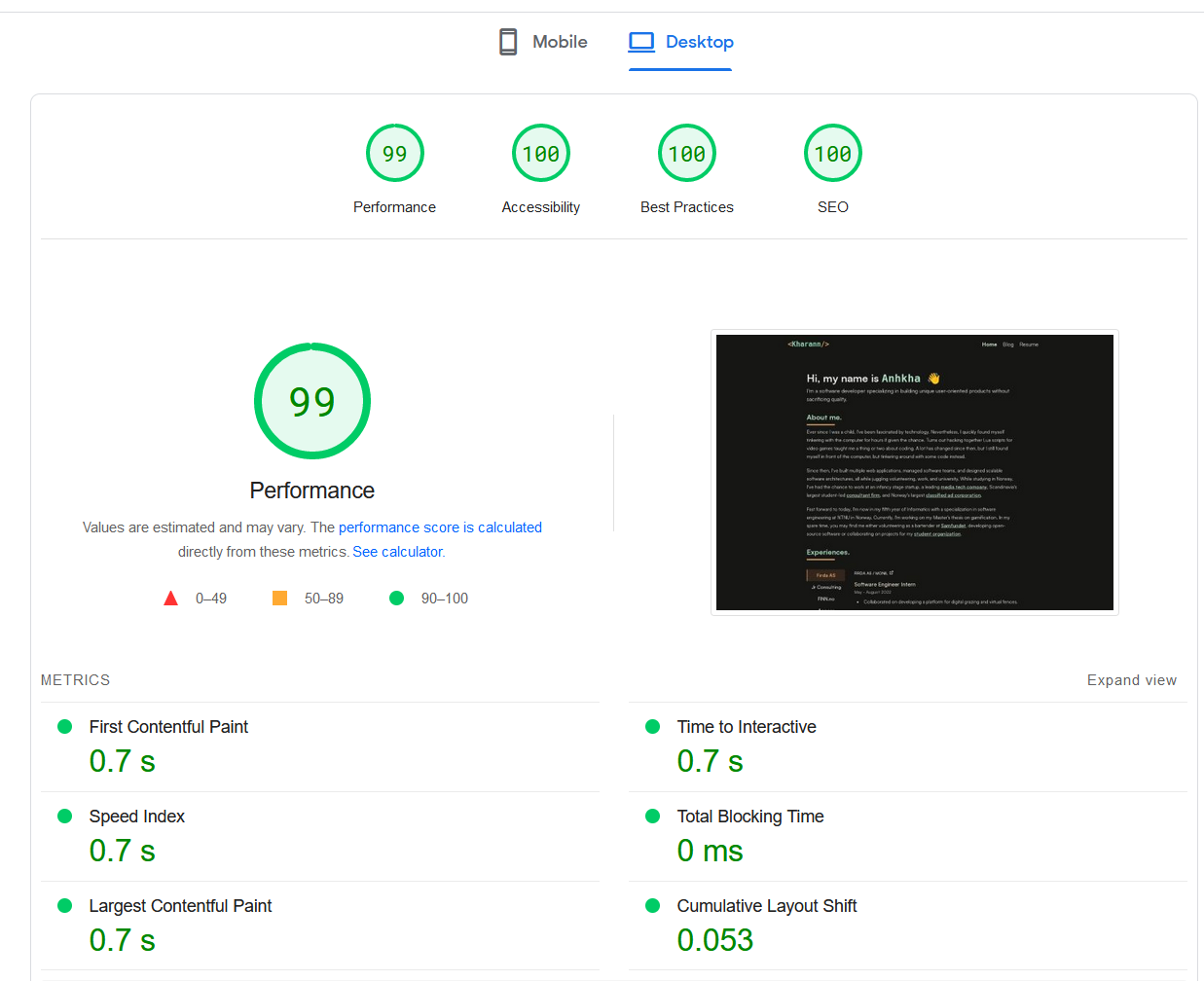
Fetching data from the CMS was quite easy as Astro supports top-level await. The data is fetched during build time and is then rendered as static pages. This allows me to have a faster and more performant blog than previously.

Icons
Iconify is a tool to select icons from different icon libraries.
It allows you to fetch icons based on an icon key, such as tabler:home.
Usually, the icon is fetched client-side through Iconify’s web component, but Astro has a plugin that allows us to embed it during build time.
To add icons to the project cards on my home page, I set the icon key in Sanity and then parse them.
Therefore, I avoid having to download additional icon packs when mixing and matching.
![]()
What went wrong
The biggest obstacle I had was getting analytics to work with partytown. Partytown is a library to delegate the script to a web worker, off the main thread. Usually, most analytics tools fetch a script from their servers and then run it with async defer. I couldn’t get umami to work with party town as I received CORS errors from within the web worker. For third-party scripts that do not provide correct CORS headers, we would normally have to reverse proxy through our domain. Sadly, Astro’s partytown plugin did not support proxying requests, even if the official partytown library did, at the time of writing. The solution was to download the script and host it and add it to my assets.
Conclusion
Overall, I’m very happy with the rewrite. I learned a lot about Astro and was surprised at how seamless it was to integrate. Astro seems to be an excellent framework for building static sites, which was perfect for my page. I will definitely continue to use it for my personal page and I’m excited to see what the future holds for Astro.